Pusher Channels is a service that enables you to add real-time data and functionality to web and mobile apps by using WebSockets.
This guide demonstrates how to get started creating and deploying real-time apps with Channels and Vercel.
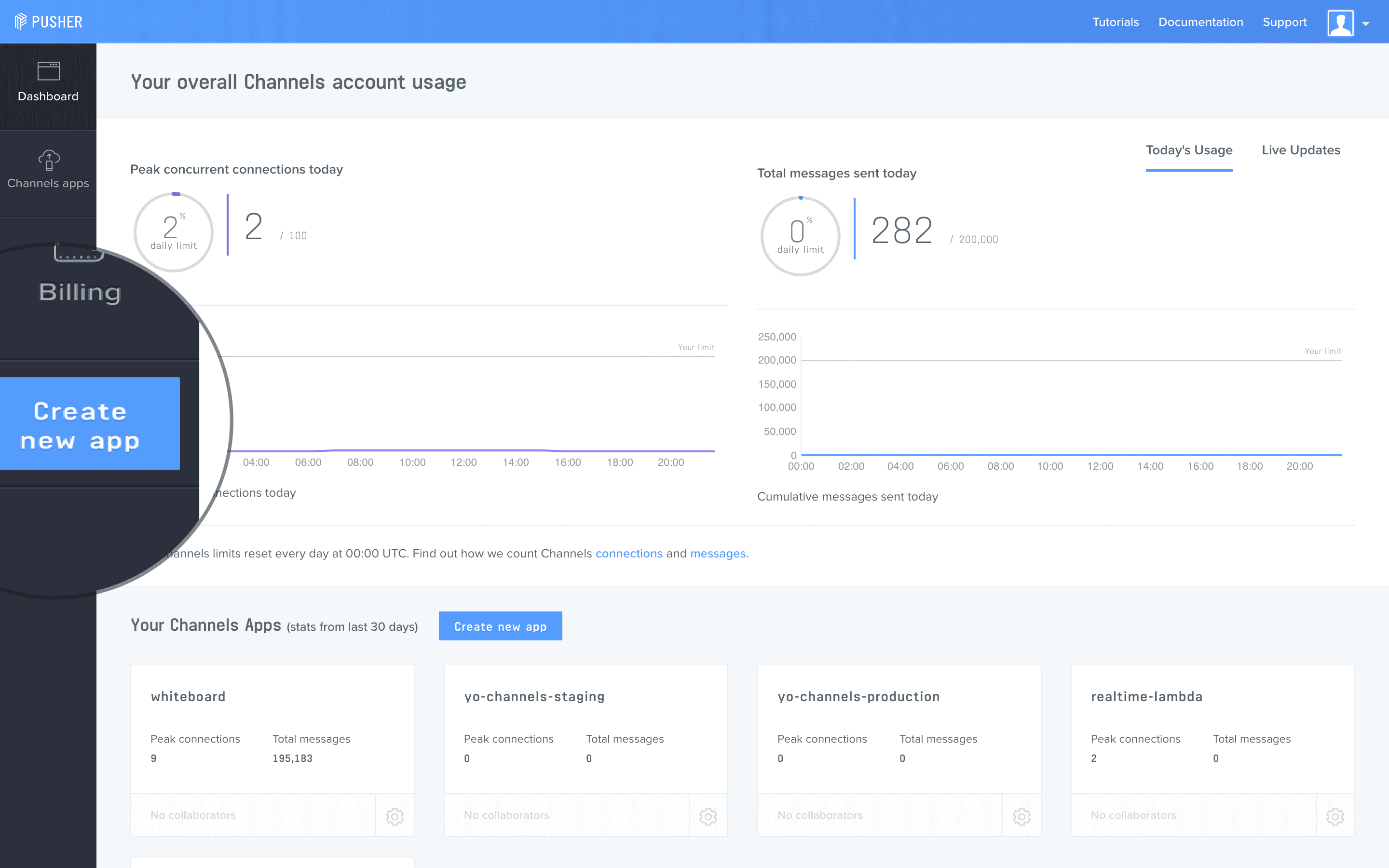
Start by making an account on Pusher and creating a new app by clicking the Create new app button.

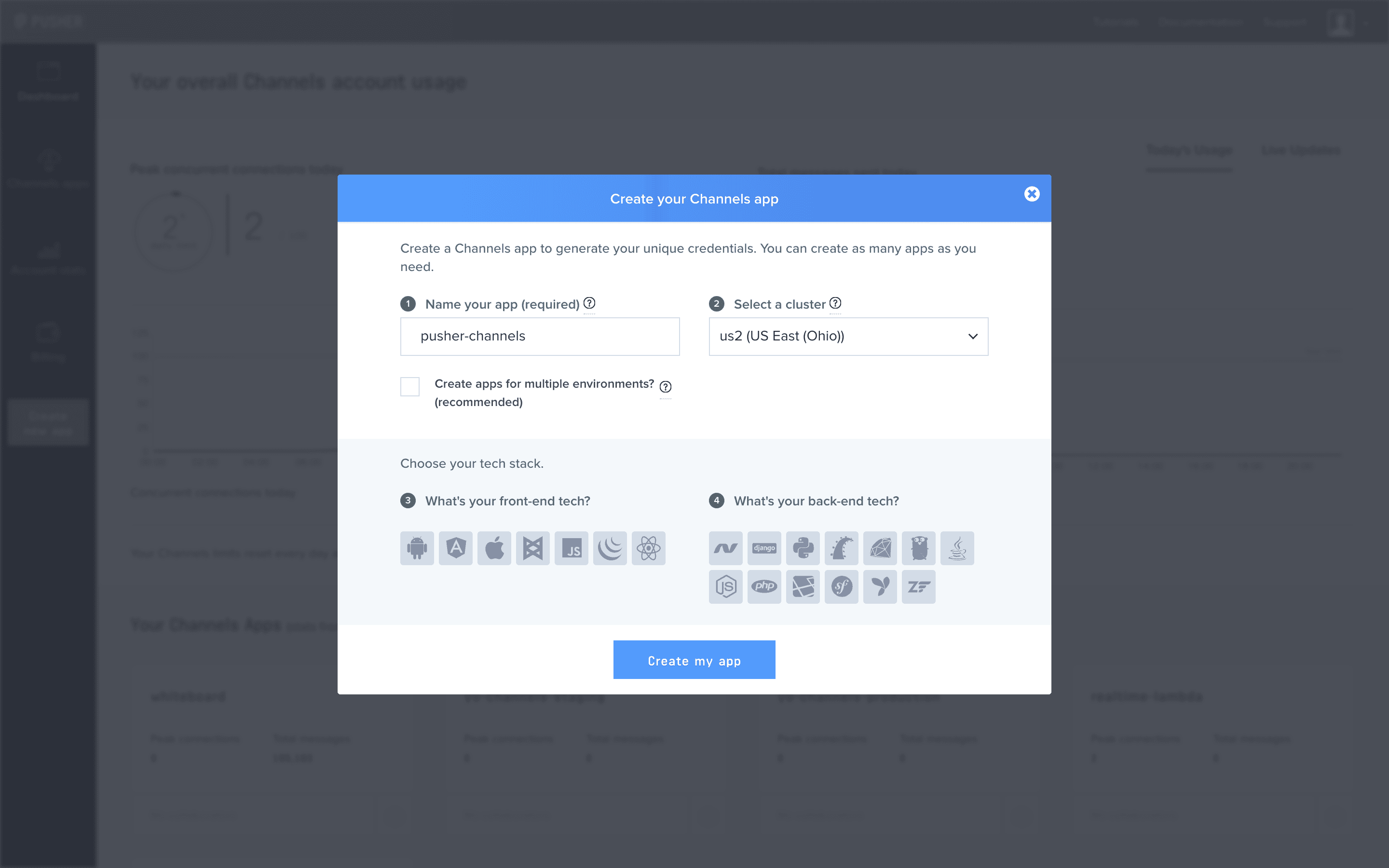
Next, give your app a name and select a region. Choose a region closest to the majority of your customers to minimize latency.

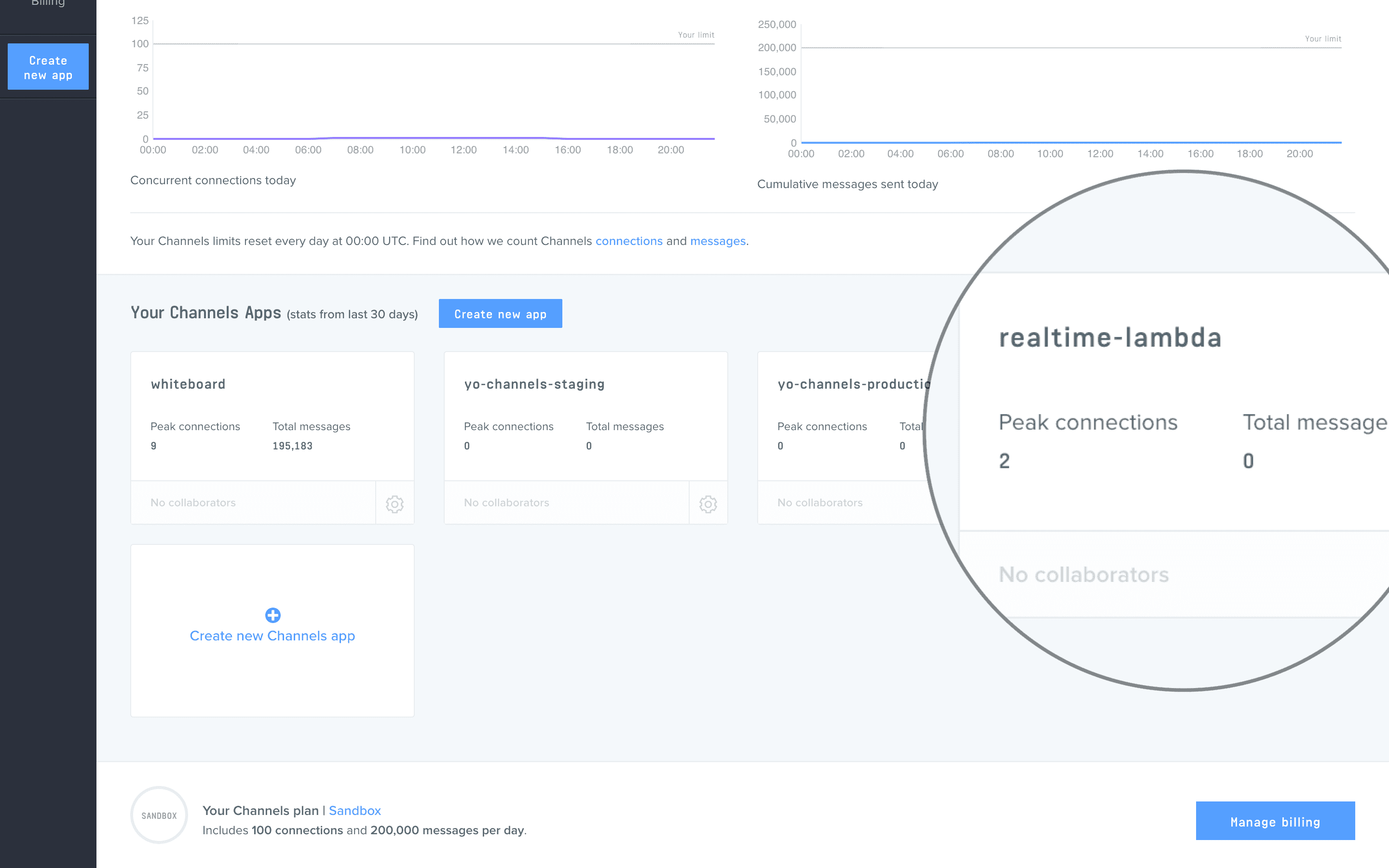
From your dashboard, find and click on the Channels app you just created.

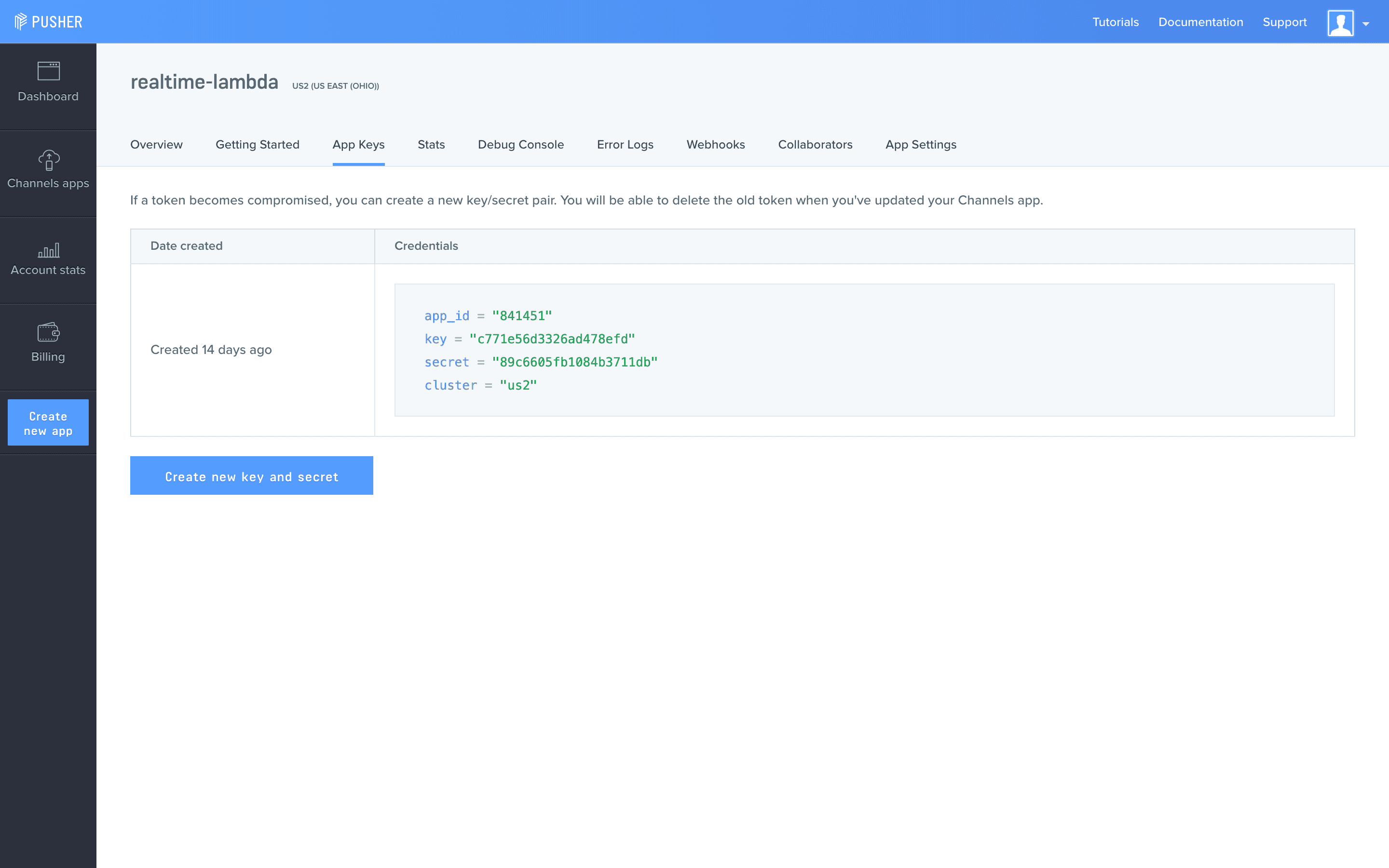
Next, click the App Keys tab. Copy these values so that you can save them as sensitive environment variables.

With your Pusher Channels account and app set up, the next step is to create your project to deploy, with only a root directory for static files, and an /api directory for Serverless Functions.
mkdir -p pusher-channels/api && cd pusher-channelsCreate an index.html file in your project with the code below.
<!DOCTYPE html><html lang="en"> <head> <link rel="stylesheet" href="style.css" /> </head> <body> <script src="https://js.pusher.com/5.0/pusher.min.js"></script> <script src="main.js"></script> </body></html>Create an instance of a Pusher Channels client that subscribes and reacts to events on the appropriate channel. Additionally, send data to your Serverless Function that will trigger a push event.
Create a main.js file where you will initialize a Channels object with your app-key, subscribe to the appropriate channel and bind a callback function to react to events within that channel.
// Initialize Channels clientlet channels = new Pusher('app-key', { cluster: 'cluster-region',});
// Subscribe to the appropriate channellet channel = channels.subscribe('channel-name');
// Bind a callback function to an event within the subscribed channelchannel.bind('event-name', function (data) { // Do what you wish with the data from the event});All that's remaining on the client is to create a way to send data to your Serverless Function to trigger push events. To achieve this, add the snippet below to your main.js file.
async function pushData(data) { const res = await fetch('/api/channels-event', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify(data), }); if (!res.ok) { console.error('failed to push data'); }}Using Vercel CLI, add the following Secrets to your account and expose them as environment variables.
vercel secrets add channels-app-id [Your Channel's app ID]vercel secrets add channels-app-secret [Your Channel's app Secret]app-key and cluster are already exposed on the client and are not sensitive, you do not need to add them as secrets.Next, create a minimal vercel.json file to expose your secrets as environment variables, replacing app-key and cluster-region with the values provided by Channels.
{ "version": 2, "env": { "APP_ID": "@channels-app-id", "KEY": "app-key", "SECRET": "@channels-app-secret", "CLUSTER": "cluster-region" }}Add the dependencies for the Serverless Function from inside the /api directory.
cd api && npm init -y && npm i pusherCreate a channels-event.js file inside the /api directory that initializes a new Channels object and receives data from the req.body helper method, before invoking channels.trigger to register the event.
const Channels = require('pusher');
const { APP_ID: appId, KEY: key, SECRET: secret, CLUSTER: cluster,} = process.env;
const channels = new Channels({ appId, key, secret, cluster,});
module.exports = (req, res) => { const data = req.body; channels.trigger('event-channel', 'event-name', data, () => { res.status(200).end('sent event successfully'); });};When channels.trigger is called, an event will be broadcast to all subscribed clients.
To deploy your Channels app with Vercel for Git, make sure it has been pushed to a Git repository.
Import the project into Vercel using your Git provider of choice.
After your project has been imported, all subsequent pushes to branches will generate Preview Deployments, and all changes made to the Production Branch (commonly "main") will result in a Production Deployment.
You can find a full code example of an app made with this guide in the Vercel repository on GitHub, along with the live example deployed with Vercel.