Deploy Button Demo
Learn how to use the Deploy Button Demo parameters to showcase an example of a successful deployment to the user when clicking the Deploy Button and entering the Project creation flow.| Parameter | Type | Value | Required |
|---|---|---|---|
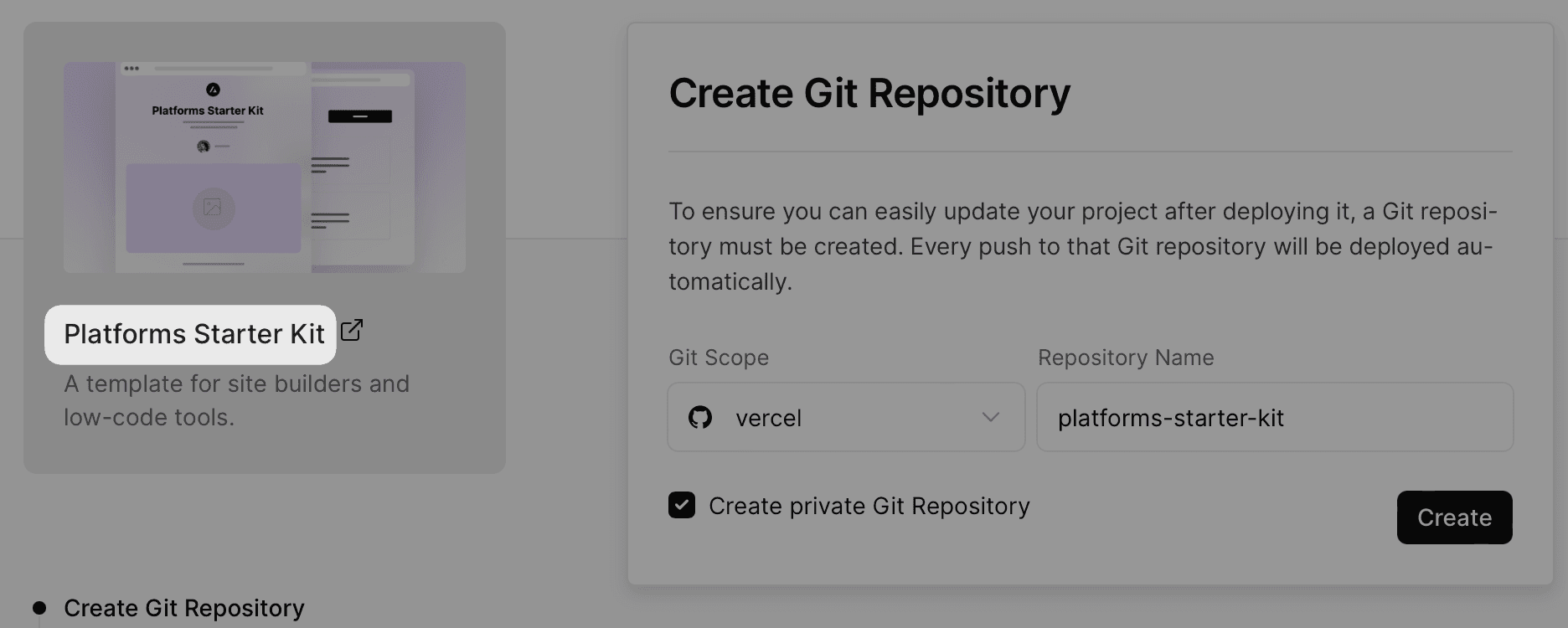
demo-title | string | The title of an example deployment. | Yes |
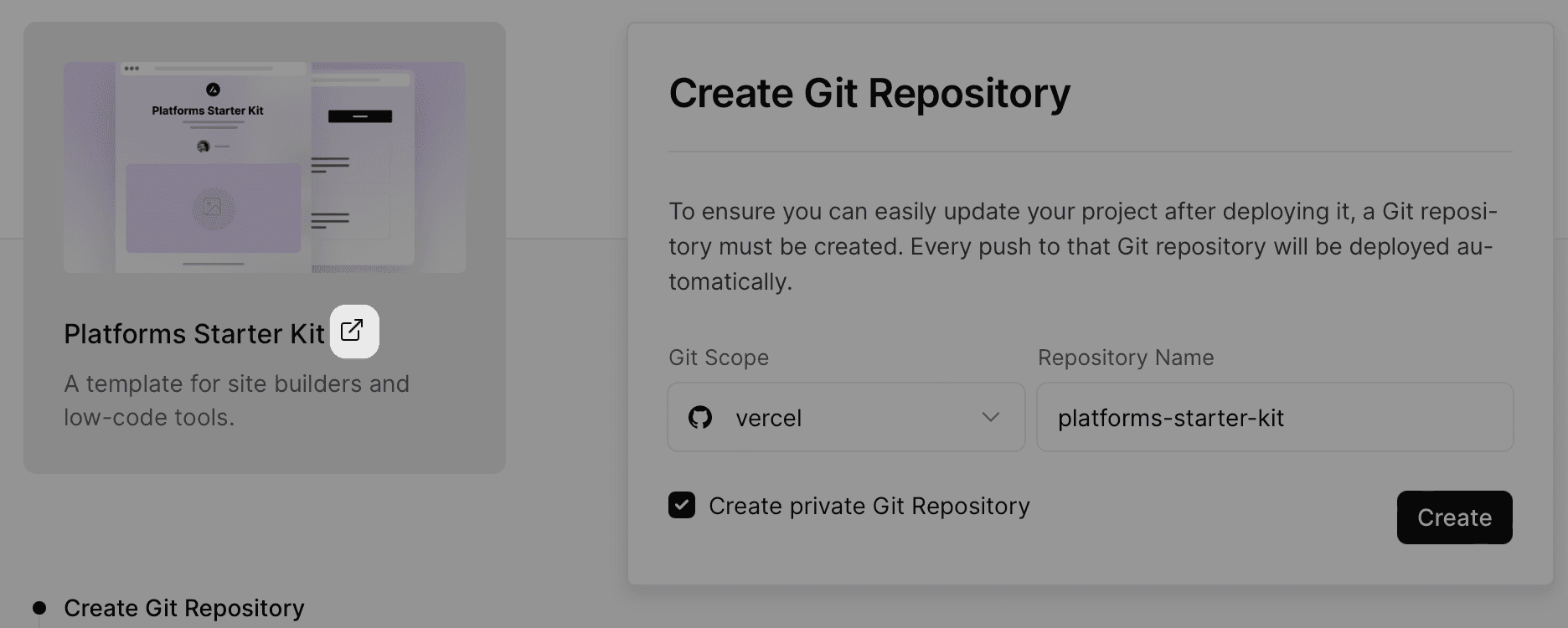
This parameter allows you to specify the title of an example of a successful deployment.
The parameter is part of the Demo Card parameters. The Demo Card should showcase an example of a successful deployment to the user clicking the Deploy Button and entering the Project creation flow.
The Demo card is displayed only when all demo-*
parameters are provided.


The example below shows how to use the demo-title parameter in the Deploy Button source URL:
https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Fvercel%2Fnext.js%2Ftree%2Fcanary%2Fexamples%2Fhello-world&demo-title=APM%20Story| Parameter | Type | Value | Required |
|---|---|---|---|
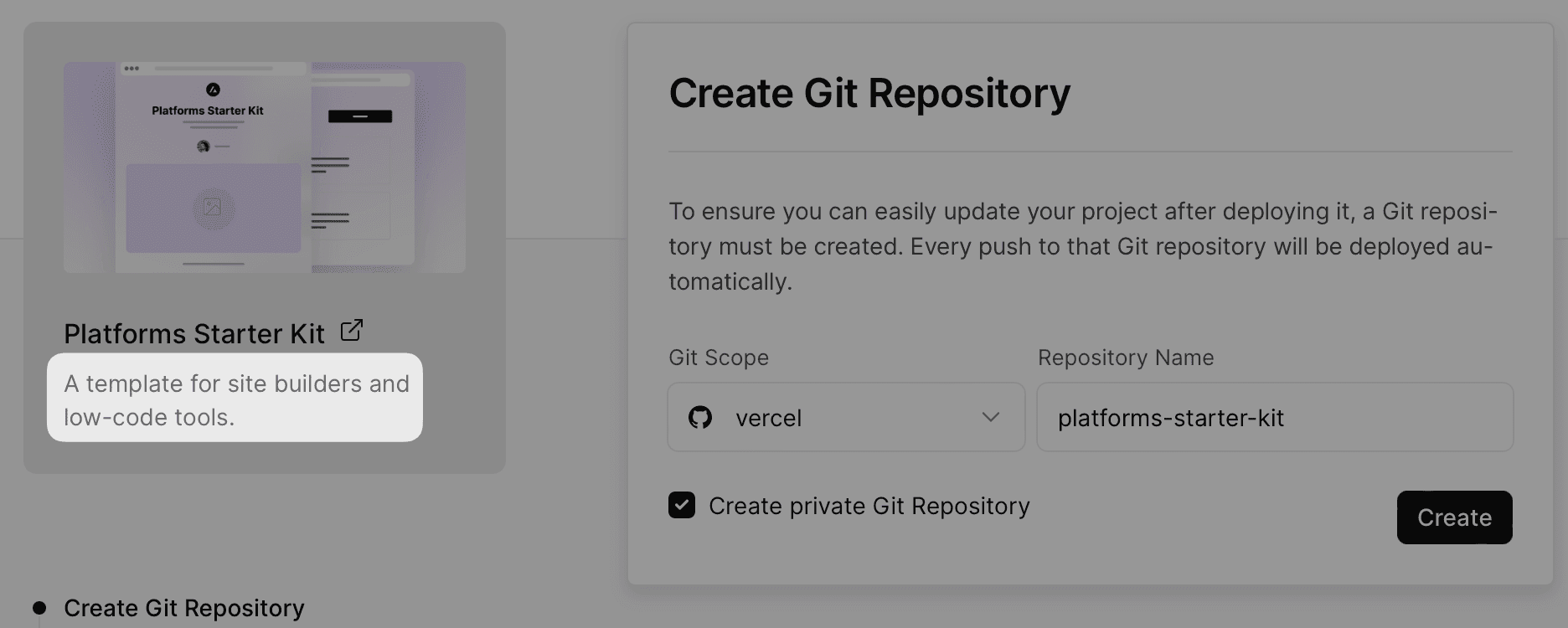
demo-description | string | The description of an example deployment. | Yes |
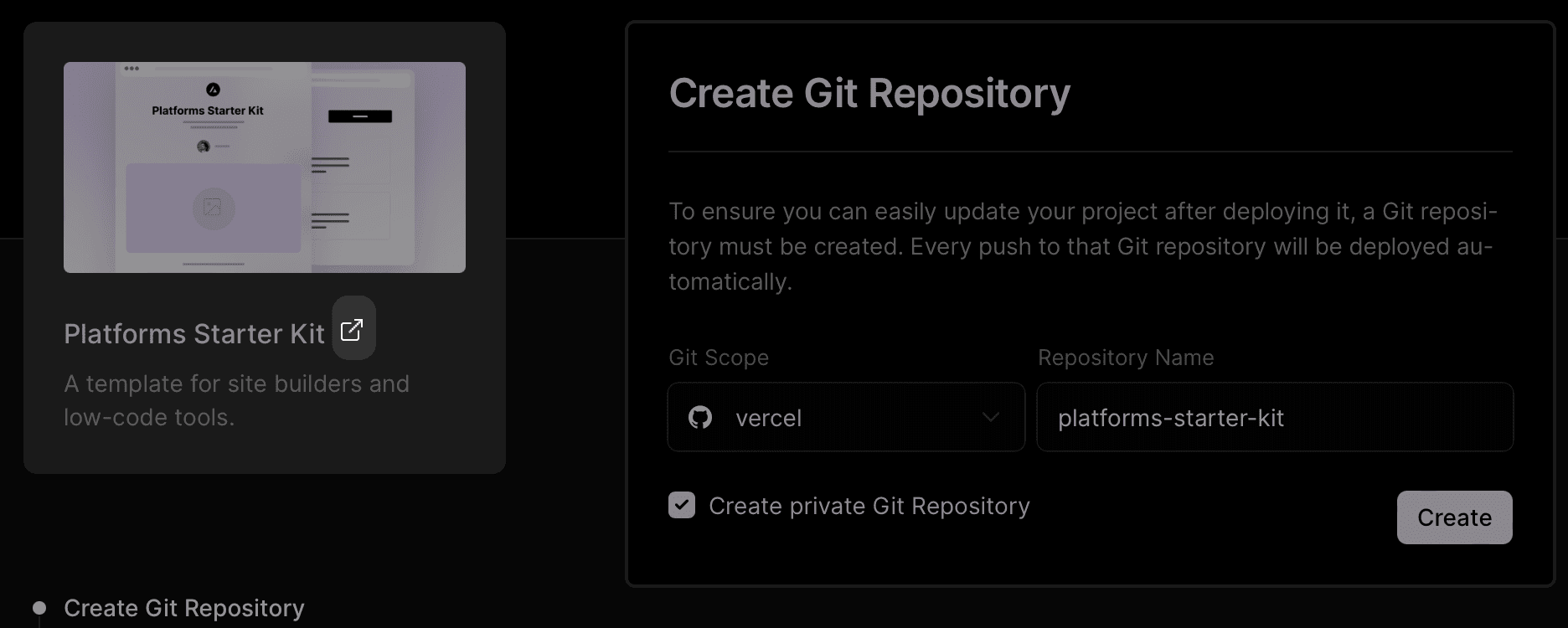
This parameter allows you to specify the description of an example of a successful deployment.
The parameter is part of the Demo Card parameters. The Demo Card should showcase an example of a successful deployment to the user clicking the Deploy Button and entering the Project creation flow.
The Demo card is displayed only when all demo-*
parameters are provided.


The example below shows how to use the demo-description parameter in the Deploy Button source URL:
https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Fvercel%2Fnext.js%2Ftree%2Fcanary%2Fexamples%2Fhello-world&demo-description=A%20statically%20generated%20blog%20example%20using%20Next.js%20%and%20DatoCMS| Parameter | Type | Value | Required |
|---|---|---|---|
demo-url | string | The URL of an example deployment. | Yes |
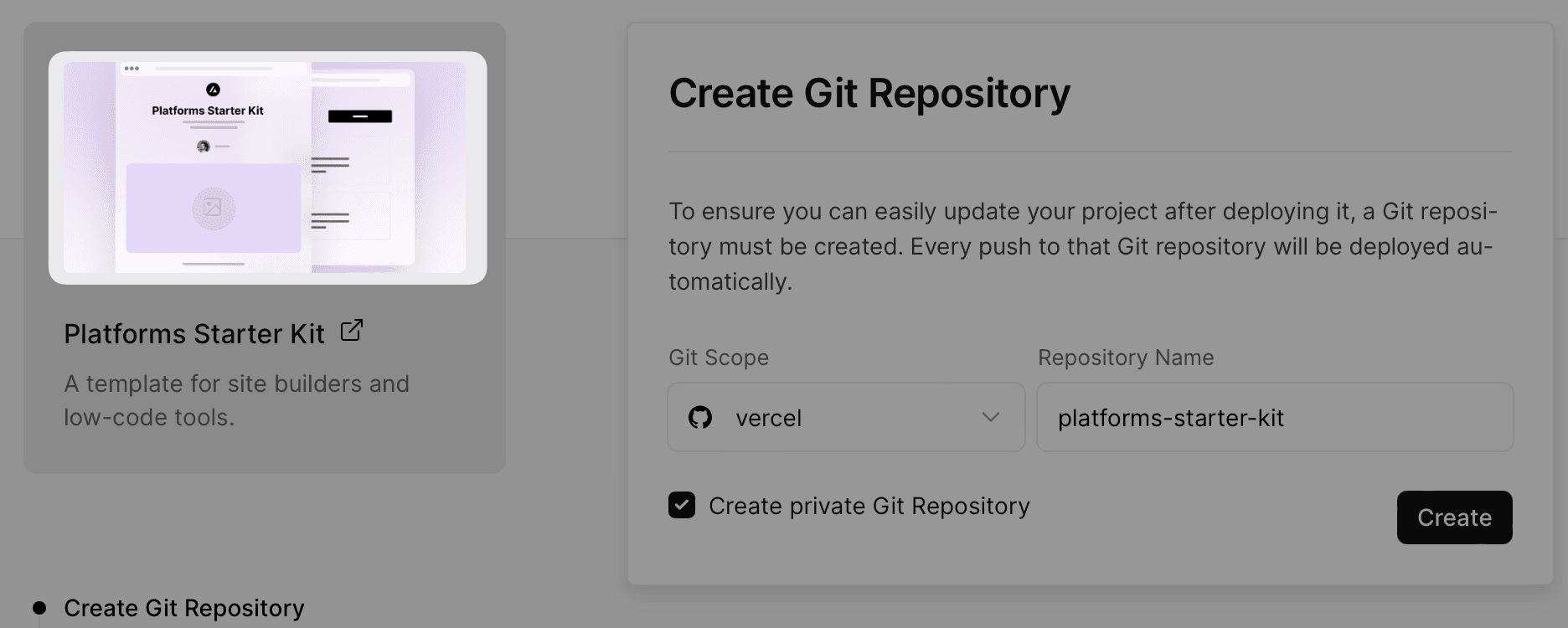
This parameter allows you to specify the URL of an example of a successful deployment.
The parameter is part of the Demo Card parameters. The Demo Card should showcase an example of a successful deployment to the user clicking the Deploy Button and entering the Project creation flow.
The Demo card is displayed only when all demo-*
parameters are provided.


Clicking on the Demo Card will link the user to the URL specified by Demo URL.
The example below shows how to use the demo-url parameter in the Deploy Button source URL:
https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Fvercel%2Fnext.js%2Ftree%2Fcanary%2Fexamples%2Fhello-world&demo-url=https%3A%2F%2Fnextjs.org| Parameter | Type | Value | Required |
|---|---|---|---|
demo-image | string | The URL of the screenshot of an example deployment. | Yes |
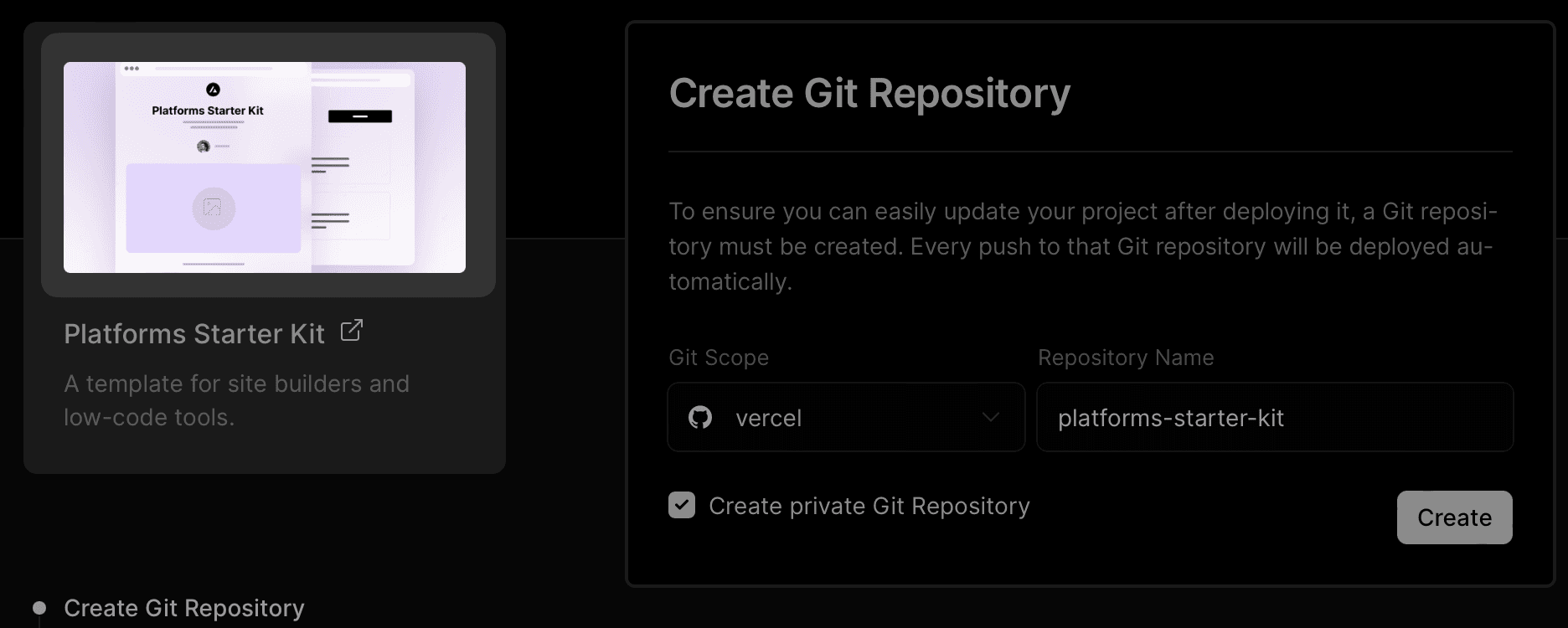
This parameter allows you to specify the URL of the screenshot of an example of a successful deployment.
The parameter is part of the Demo Card parameters. The Demo Card should showcase an example of a successful deployment to the user clicking the Deploy Button and entering the Project creation flow.
The Demo card is displayed only when all demo-*
parameters are provided.


The image specified by Demo Image is displayed on the Demo Card.
The example below shows how to use the demo-image parameter in the Deploy Button source URL:
https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Fvercel%2Fnext.js%2Ftree%2Fcanary%2Fexamples%2Fhello-world&demo-image=https%3A%2F%2Fexample.com%2Fimage.pngWas this helpful?