Add the Vercel Toolbar to your production environment
Learn how to add the Vercel Toolbar to your production environment and how your team members can use tooling to access the toolbar.As a team owner or member, you can enable the toolbar in your production environment for sites that your team(s) own, either through the dashboard or by adding the @vercel/toolbar package to your project.
For team members that use supported browsers and want the most straightforward experience, we recommend using the Vercel Browser Extension to get access to the toolbar on your team's production sites.
For team members that use browsers for which a Vercel extension is not available, to allow toolbar access for everyone that accesses your site, or if you have more complex rules for when it shows in production, you'll need to add the @vercel/toolbar package to your project.
For team members that do not use the browser extension or if you have more complex rules for when the toolbar shows in production, you can add the @vercel/toolbar package to your project:
Install the package in your project using the following command:
pnpm i @vercel/toolbarThen link your local project to your Vercel project with the
vercel linkcommand using Vercel CLI.terminalvercel link [path-to-directory]Before using the Vercel Toolbar in a production deployment Vercel recommends conditionally injecting the toolbar. Otherwise, all visitors will be prompted to log in when visiting your site.
The following example demonstrates code that will show the Vercel Toolbar to a team member on a production deployment.
components/staff-toolbar.tsx'use client'; import { VercelToolbar } from '@vercel/toolbar/next'; import { useIsEmployee } from 'lib/auth'; // Your auth library export function StaffToolbar() { const isEmployee = useIsEmployee(); return isEmployee ? <VercelToolbar /> : null; }app/layout.tsximport { Suspense } from 'react'; import { StaffToolbar } from '@components/staff-toolbar'; export default function RootLayout({ children, }: { children: React.ReactNode; }) { return ( <html lang="en"> <body> {children} <Suspense> <StaffToolbar /> </Suspense> </body> </html> ); }Unlike comments on preview deployments, alerts for new comments won't be sent to a specific user by default. Vercel recommends linking your project to Slack with the integration, or directly mentioning someone when starting a new comment thread in production to ensure new comments are seen.
Alternatively to using the package, you can enable access the Vercel Toolbar for your production environment at the team or project level. Once enabled, team members can access the toolbar using the Vercel Browser Extension or by enabling it in the toolbar menu.
- Navigate to your Vercel dashboard and make sure that you have selected your team from the scope selector. To manage the toolbar at the project level, ensure that you have selected the project.
- From your dashboard, select the Settings tab.
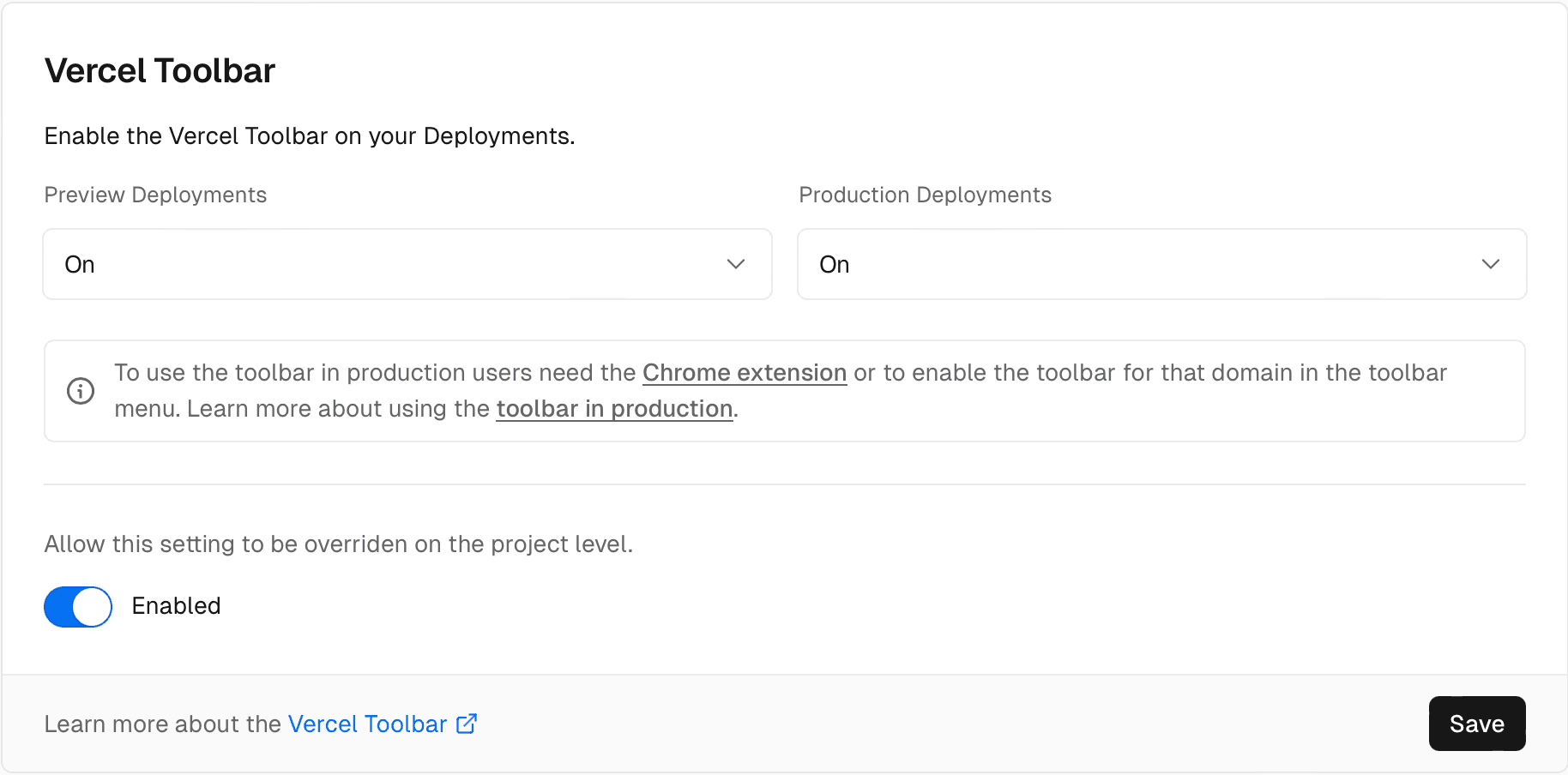
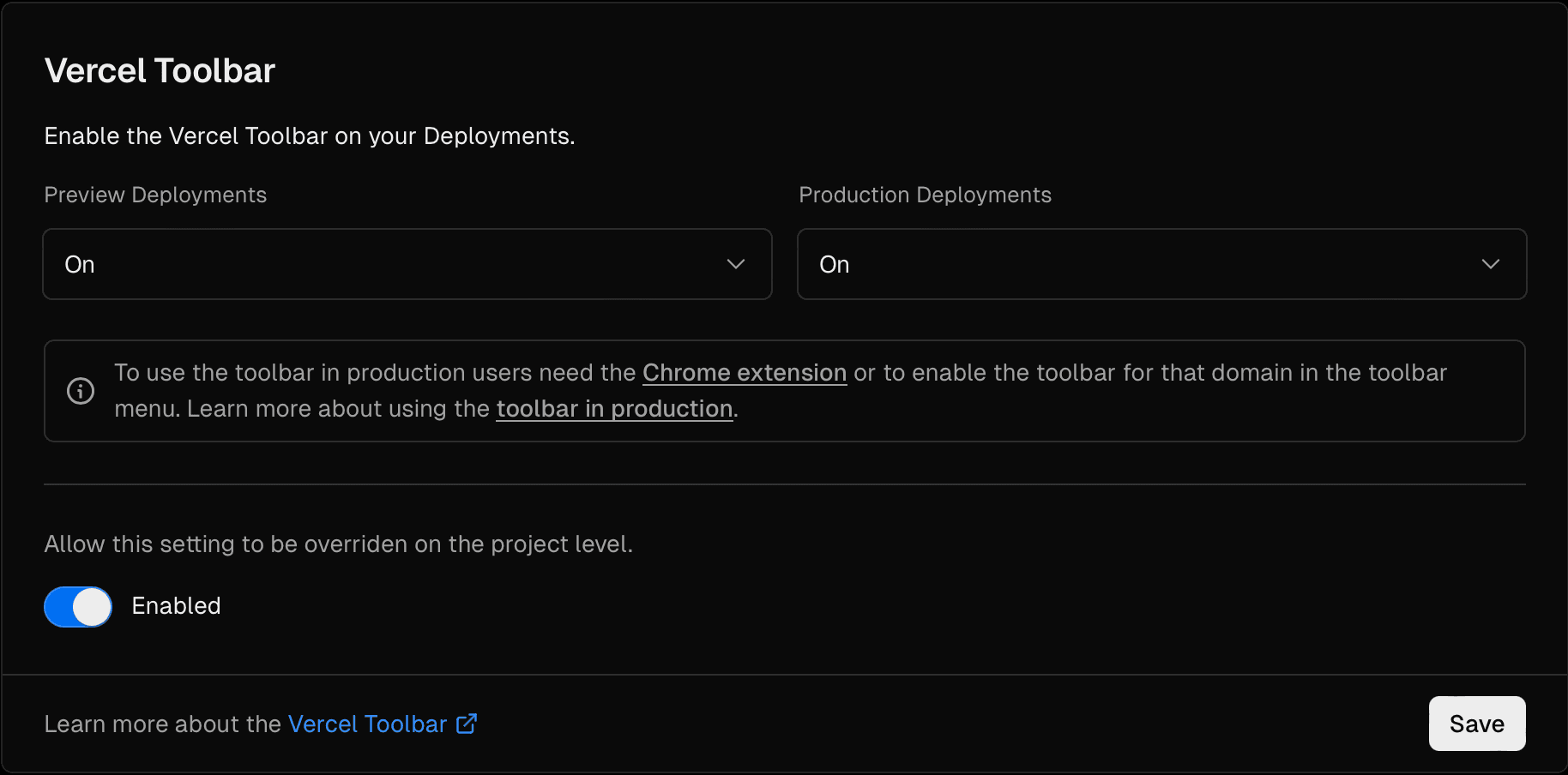
- In the General section, find Vercel Toolbar.
- Under each environment (Preview and Production), select either On or Off from the dropdown to determine the visibility of the Vercel Toolbar for that environment.
- Once set at the team level, you can optionally choose to allow the setting to be overridden at the project level.


If you have noticed that the toolbar is showing up for team members on your production sites, you can disable it at either the team or project level:
- Navigate to your Vercel dashboard and make sure that you have selected your team from the scope selector. To manage the toolbar at the project level, ensure that you have selected the project.
- From your dashboard, select the Settings tab.
- In the General section, find Vercel Toolbar.
- Under Production select Off from the dropdown.
You can send team members and users a production deployment with the Vercel Toolbar included from the dashboard. To do so:
- From your dashboard, go to your project and select the Projects tab. Alternatively, you can also use the deployment overview page.
- Click the dropdown on the Visit button and select Visit with Toolbar. This will take you to your production deployment with the toolbar showing and active.
This will not show for users who have the browser extension installed, as the extension will already show the toolbar whenever you visit your production deployment unless it is disabled in team or project settings.
Provided the Vercel toolbar is enabled for your project, any team member can use the Vercel Toolbar in your production environment by installing the Vercel Browser Extension. The extension allows you to access the toolbar on any website hosted on Vercel that your team(s) own:
- Install the Vercel Browser Extension.
- Ensure that you are logged in to your Vercel account on vercel.com. You must be signed in for the extension to know which domains you own.
- Ensure that you have deployed to production. Older deployments do not support injection through the browser extension.
- Ensure that any team members that need access to the toolbar in production follow these steps to install the domain.
Provided the Vercel toolbar is enabled for your project, you can enable the toolbar on production environments from the command menu:
- Open a preview deployment of your project.
- Select the menu icon in the toolbar.
- Scroll down to Enable Vercel Toolbar in Production and select it.
- Choose the domain you want to enable the toolbar on.
Was this helpful?